Try out the Device Payment REST API by example¶
Using this Spring application, you can gain understanding of how the Worldline Online Payments Acceptance Device Payment REST API can be used in an easy integration from a device, in this case using JavaScript and with a server using Spring Boot.
What you'll need¶
How to get started¶
Step 1. Clone the application with Git, or download a copy.
git clone https://github.com/WorldlineNordics/payment-api-spring-demo
cd payment-api-spring-demo
Step 2. Start the demo application by
./gradlew bootRun
Step 3. Open http://localhost:8080/
Enter a name, a test card number, like 4112344112344113, a random CVV and execute a transaction.
The demo page will then step through:
- Call to the local demo application for "registering" a user.
- Payment processing with Worldline
- Presentation of result and transaction ID of the completed transaction.
Details of the demo¶

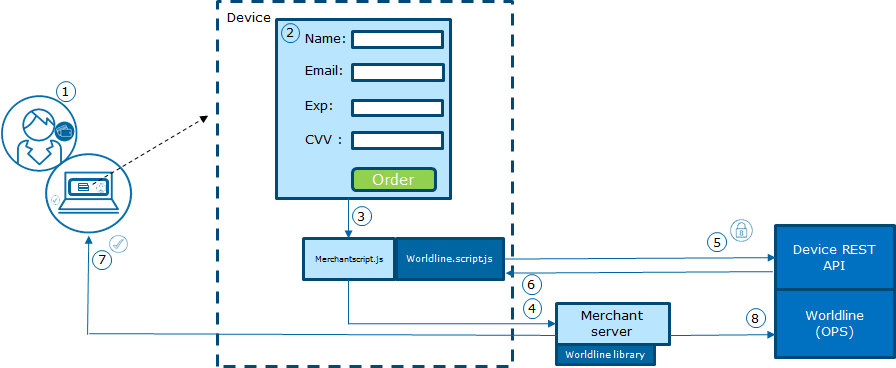
- The customer has completed shopping and is checking out from the merchant store.
- On checkout, the customer is presented an HTML form hosted by the merchant.
- The customer provides the name, billing info and other user details along with payment details. In case of card, the customer provides details like the card number, card holder name, cv code and expiry date; while in case of online banking or wire transfer, the customer would select the appropriate type from the list. On submission, the customer details are passed to the demo.js, sending all but the payment details to the merchant server.
- In case of 3DS 1.0 and 3DS 2.0 enabled card , the customer provides details like the card number, card holder name, cv code and expiry date and based on the different authentication status it handles the payment processing by sending all the payment details to the merchant server.
- The merchant server uses the Java PaymentAPI to sign and encrypt the payment information, amount, merchant integration details and other integration data.
- The Worldline Javascript API passes on the encrypted data together with payment details to the Worldline Device Payment API server.
- The Device Payment API processes the transaction, optionally tokenizes, proceeds with fraud screening and routes an authorization to the acquiring bank. In case of redirect payment method type like online banking, eWallet, 3DS 1.0 or 3DS 2.0 enabled card, the customer would be redirected to appropriate bank's site. After which the complete transaction is processed. The signature of the response is validated and the result is decrypted using the unpack method.
- Lastly, the merchant can display the order confirmation message along with the status of the transaction.
- Optionally, the merchant can call upon Worldline for follow-up requests for Cancellations, Refunds, Settlements or Recurring charges.
- The demo server will log more results of the payment transaction on stdout, e.g.
------------------------------ Response ------------------------------
Status : OK
Client Answer Code : 0
Masked Card : 411234XXXXXX4113
Payment Method Name : Visa
Auth Code : 123456
TransactionId : 5022892566
TransactionDesc : Transaction Accepted
Token : 9000037339084113
Token Masked Card : 411234XXXXXX4113
Token expiry date : 03-2018
Currency : BRL
Order Amount : 100.00
Fulfilment Amount : 100.00
Captured Amount : 100.00
Refunded Amount : 0.00
Transaction State : Processed
Authentication Status : SUCCESSFUL
Authentication Status Description : Attempt (Proof of authentication attempt, may continue to transaction)
Overview or response fields:
- The TransactionID is the reference from Worldline on this transaction, and the Transaction State is the result of the transaction.
- If tokenization was requested, the Token is the reference to be used in subsequent recurring transactions. The Token Masked Card, Payment Method name and Token expiry date can be used to present options for choosing this payment method in future interactions.
- The Status OK indicates that the request was successful and the Status AUTHENTICATION indicates that it is an authentication request. If the Status instead was NOK, PENDING, RETRY or ERROR, the Client Answer Code indicates the reason.
- The last four amounts tells about the sum of transactions that has been processed on this order.
- The Order Amount shows what is expected to be paid on this order.
- The Fulfilment Amount shows what the acquirer has reported as successfully as the reserved (authorized) amount.
- If the transaction was captured, in this API with auto-capture, the Captured Amount indicates how much that has been requested to settle the authorization.
- The Refunded Amount indicates the amount that the merchant has requested to be credited back to the consumer on this order.
- The Authentication Status is the status returned by authentication request having different values as: 1. SUCCESSFUL status is returned by Initiate, Continue or Complete Authentication request that indicates the authentication is successful and can proceed with the existing card payment flow. 2. CONTINUE status is returned by Initiate Authentication request that indicates the next request should be Continue Authentication. 3. REQUIRED status is returned by Initiate and Continue Authentication request that indicates Complete authentication is required and once Complete authentication is successful proceed with the card payment flow. 4. NOT_REQUIRED status is returned by Initiate Authentication request that indicates Continue and Complete authentication is not required and can proceed with the existing card payment flow. 5. ATTEMPTED status is returned by Continue Authentication request that indicates authentication is attempted and partially successful. 6. TRY_AGAIN status is returned by Initiate and Continue Authentication request that indicates authentication is not successful.
- The Authentication Status Description indicates the descriptive text matching AuthenticationStatus.
See the PaymentAPI documentation on Responses for further information.
Role of JavaScripts in Demo Application¶
- The javascripts i.e. the demo.js and the worldline-script.js should be referenced in index.html file.
- When the payment page is loaded, worldline-script.js will request to Worldline for the list of payment methods in case of online banking, ewallets, wire transfer, etc.
- Once the user details are submitted using payment form, the example API /api/users/registrations is called by the demo.js script to encrypt this form data.
- The encrypted request containing user details and the payments details are passed using the worldline-script.js to Worldline for processing the transaction.
- In case of redirect payments (online banking, ewallets 3DS 1.0 and 3DS 2.0 enabled card payments), Worldline would be responsible for redirecting the user to bank's site. The bank's page would be displayed in an iframe which would be loaded from demo.js.
- The encrypted transaction response received from Worldline is unpacked using the example API /api/users/unpackResponse.